All-in-One Business Growth Solution
Discover the key to unlocking your business’s full potential with nerDigital – the ultimate partner for all your digital marketing needs.




A 14-year journey is not too long, but we are proud that our dedication and efforts have been recognized along the way.
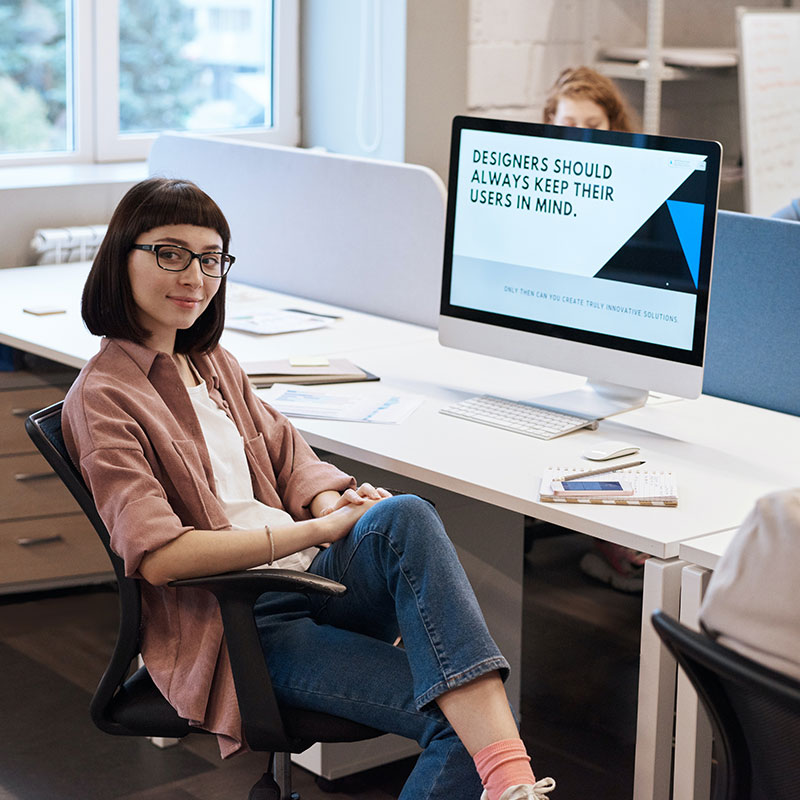
Team Up with Real Experts
With our award-winning, all-in-one business growth solutions, we’re committed to helping you dominate the online space and achieve unprecedented growth.
About Us
Why Choose nerDigital as Your Business Growth Partner?
Experience unparalleled growth and success with nerDigital, your one-stop-shop for exceptional digital marketing solutions. Our award-winning, tailor-made strategies, combined with our comprehensive services and proven expertise, ensure your business thrives in today’s competitive landscape. Join the countless satisfied clients who have skyrocketed their businesses to new heights with nerDigital as their trusted partner. Don’t miss out on your chance to dominate the online space – choose nerDigital today and witness the extraordinary difference we can make together.
14
Years in the business
2000+
HAPPY CLIENTS
Our Marketing Services
Serving over 450 Clients in North America
Join the ranks of over 450 successful North American companies that have experienced the transformative power of nerDigital’s expertise in SEO, SEM, Social Media, and Email Marketing. Don’t miss your chance to elevate your business, boost sales, and drive exponential growth. Reach out to us now and discover the unparalleled potential that our tailored strategies can unlock for your company. Take action today – let nerDigital guide you toward a thriving, prosperous future!
Search Engine Optimization
Experience the transformative power of SEO with nerDigital – your ultimate partner for skyrocketing your online presence and boosting sales. Our proven roadmap for SEO success guarantees that you’ll see your rankings soar, drive an avalanche of traffic to your website, and watch your revenue reach new heights.
Search Engine Marketing
Unlock the full potential of Search Engine Marketing with nerDigital’s expertise in Google Ads and Bing Ads. Our strategic approach to SEM and PPC advertising allows your business to quickly capture the attention of your target audience at the most opportune moments, effectively converting potential customers into loyal patrons.
Social Media Marketing
Unlock the power of Social Media Marketing with nerDigital and watch your company’s revenue soar to new heights. Our expert team meticulously crafts a cohesive strategy for managing your Twitter, Facebook, and LinkedIn profiles, ensuring that your brand’s message resonates with your target audience on the platforms they frequent most.
Email Marketing
Revolutionize your customer engagement with nerDigital’s expert Email Marketing services. Utilizing our ALL-IN-ONE Marketing CRM and meticulous attention to content, tone, and layout ensures that each email you send becomes a must-open message, captivating your audience and driving real results. Say goodbye to ineffective marketing efforts that get lost in the spam folder.
Our Software Solutions
Revolutionary Software Solutions to Reach a New Heights of Success
Experience the power of automation and accelerated growth with nerDigital’s comprehensive suite of software solutions. Don’t miss out on the opportunity to revolutionize your business and drive sales effortlessly with our cutting-edge tools. Reach out to us now to unlock your company’s full potential with our innovative software solutions. Take the leap today – let nerDigital propel your business to new heights of success, all on autopilot!
ALL-IN-ONE Marketing CRM
The ALL-IN-ONE Marketing CRM is the ultimate game-changer for local businesses, entrepreneurs, coaches, and course creators. Our revolutionary CRM is designed to streamline your marketing efforts and optimize your business growth while simplifying your daily tasks. Our innovative CRM boasts an array of powerful features.
nerD Ai® Artificial Intelligence
Transform your sales process and convert leads on autopilot with nerDigital’s cutting-edge AI solution. Our advanced artificial intelligence system is designed to initiate conversations and book appointments for your business 24/7, ensuring that no opportunity slips through the cracks.
Chatbot Marketing
Elevate your business to new heights of success with nerDigital’s Chatbot Marketing solution – a powerful Ai powered system designed to automate and integrate communication across multiple platforms. By providing a truly Omnichannel Chatbot, we empower you to generate sales, leads, and business growth on autopilot.
Website In a Box
Discover the future of web design with nerDigital’s “Website In a Box” – a comprehensive, conversion-driving website and e-commerce site solution perfect for businesses of all sizes. Whether you’re just starting out or already well-established, our cutting-edge features will exceed your expectations and transform your online presence.
What Our Clients Say
Discover the passion and dedication our team infuses into every project by exploring our impressive portfolio and outstanding track record.
We have got tremendous results with nerDigital’s overall marketing strategy. Our SaaS company has had a massive influx of new user signups over the last two years, and it has been an unreal experience.
Matthew Cruiz
CEO – Hero Link
Clients
Experience the thrill of success alongside our thriving clients – are you prepared to seize the opportunity and claim your victory with nerDigital?
Ready to Grow Your Business?
Eager to elevate your business to new heights? Embrace the journey with nerDigital and witness the extraordinary transformation that awaits!